本ページにはプロモーションが含まれます。
自分用のバックアップも兼ねて、当ブログのHTML/CSSコードをご紹介します。
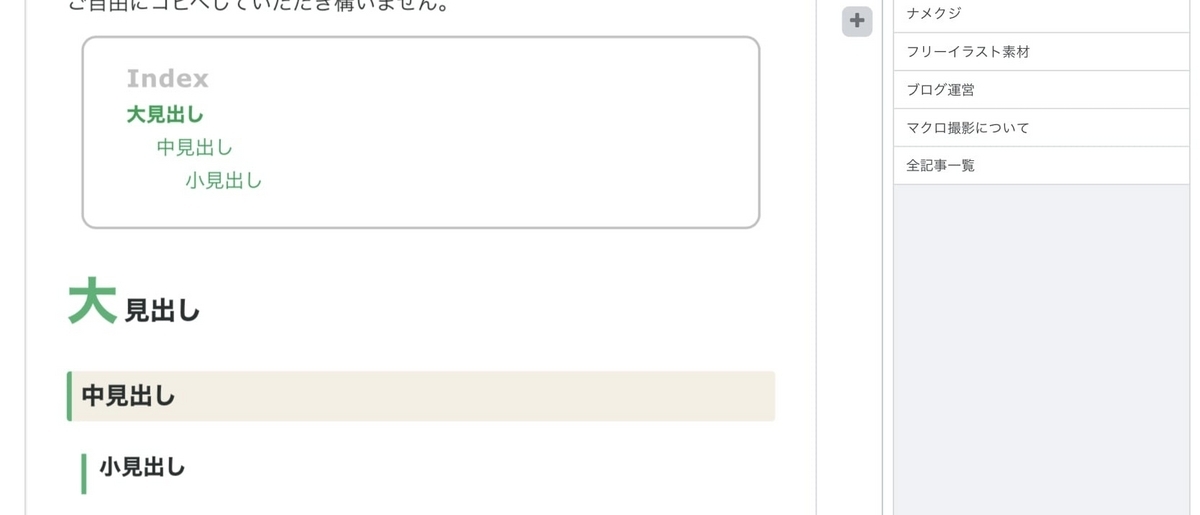
はてなブログの目次と見出しをカスタマイズしました。
ご自由にコピペしていただき構いません。
当ブログの目次と見出し

引用元
↓こちらのサイトで紹介されているコードを元に作成しました。
Joujilog
はてなブログの見出しカスタマイズ法【シンプルイズベスト】 | Joujilog
やさしんぷるデザイン
はてなブログの目次カスタマイズ!シンプル・おしゃれ・コピペOK | やさしんぷるデザイン
使用デザインテーマ・設定
・デザインテーマはSmooth(デフォルト)
・レスポンシブデザイン
目次のコード
【デザインCSS】に貼るコード↓
.entry-content .table-of-contents {
border:1px solid silver;
border-radius: 12px;
background:none;
margin:32px 0px;
padding-bottom:24px;
}
.entry-content .table-of-contents::before {
display:block;
content: "Index";
letter-spacing:0.3pt;
font-family: 'Lucida Grande', 'segoe UI', Verdana, Arial, sans-serif;
font-size: 20px;
color:silver;
font-weight: bold;
}
.entry-content .table-of-contents li{
list-style-type:none;
font-weight: bold;
font-size:;
}
.entry-content .table-of-contents li ul li{
font-weight: bold;
font-size:95%;
}
.entry-content .table-of-contents li ul li ul li{
font-weight: normal;
fonr-size:90%;
}
CSS解説
.entry-content .table-of-contents {
border:枠線の太さの数値px solidは普通の線 #枠線の色(カラーコード);
border-radius: 角の丸みの数値px;
background:背景無しはnone、もしくは色(カラーコード)を入力;
margin:枠の外側の余白の数値(縦余白 横余白)px;
padding-bottom:見出しと枠線下部の間隔を空ける数値px;
}
.entry-content .table-of-contents::before {
display:block;
content: "目次を表すタイトル";
letter-spacing:タイトルの文字間隔の数値pt;
font-family:タイトルの字体;
font-size: タイトル文字の大きさpx;
color:#文字色(カラーコード);
font-weight: 文字の太さ(boldで太く、normalで細く);
}
.entry-content .table-of-contents li{
list-style-type:noneはリストの前にマークを付けない;
font-weight: 大見出し文字の太さ(boldで太くnormalで細く);
font-size:大見出し文字サイズ割合%;
}
.entry-content .table-of-contents li ul li{
font-weight:中見出し文字の太さ(boldで太くnormalで細く) ;
fonr-size:中見出し文字サイズ割合%;
}
.entry-content .table-of-contents li ul li ul li{
font-weight: 小見出し文字の太さ(boldで太くnormalで細く);
font-size:小見出し文字サイズ割合%;
}
・元から記述されているコードは消さないで最後の「 } 」のすぐ下にペーストします。
・他に自分でコードを書いている場合も同様に最後の「 } 」の下に追加でペーストします。
・↓字体の設定の仕方はこちらで知ることができます。
【2023年版】font-familyの正しい指定方法・タイプ別おすすめフォント設定例
・↓カラーコードはこのサイトで調べられます。
・borderの欄をnoneにすると枠線無しの背景色のみになります。
・↓枠線はsolid(普通の線)の代わりにdotted(点線)など指定できます。
CSSで枠線(ボーダー)をデザインする方法:borderプロパティ | ワードプレステーマTCD
・list-style-typeの欄に何も記述しなければデフォルトのマークが出てきます。
↓リストの前にマークや数字を自動でつける方法はこちらで調べられます。
【CSS】list-style-typeの使い方:箇条書きのマーカー種類を変える
見出しのコード
【デザインCSS】に貼るコード↓
.entry-content h3 {
border: none;
background: none;
}
.entry-content h3::first-letter {
font-size: 2em;
color: #3cb371;
margin-right: 0.1em;
}
.entry-content h3 {
font-size: 125%;
padding-bottom:0px;
}
.entry-content h4 {
border: none;
background: none;
}
.entry-content h4 {
font-size: 115%;
border-left: 4px solid #3cb371;
background-color: #f4efe3;
padding: 0.4em;
border-radius: 3px;
margin-bottom:18px;
}
.entry-content h5 {
border: none;
background: none;
}
.entry-content h5 {
font-size: 100%;
border-left: 4px solid #3cb371;
padding-left: 0.6em;
margin-left:12px;
}
CSS解説
.entry-content h3 {
border:none;
background: none;
}↑大見出しデフォルトデザインをリセット
.entry-content h3::first-letter {
font-size: 大見出しの1文字目を大きくする数値em;
color:#大見出し1文字目の色(カラーコード);
margin-right: 大見出し1文字目と2文字目の間隔の数値em;
}
.entry-content h3 {
font-size: 大見出し2文字目以降の文字サイズ割合%;
padding-bottom:大見出し下の余白数値px;
}ここで大見出しのコード終わり
.entry-content h4 {
border: none;
background: none;
}↑中見出しデフォルトデザインをリセット
.entry-content h4 {
font-size: 中見出し文字サイズ割合%;
border-left: 左の縦線の厚さpx solidは普通の線 #縦線の色(カラーコード);
background-color: #中見出し背景帯の色(カラーコード);
padding: 中見出しに対しての帯の大きさの数値em;
border-radius: 角の丸みの数値px;
margin-bottom:背景帯下の余白の数値px;
}ここで中見出しのコード終わり
.entry-content h5 {
border: none;
background: none;
}↑小見出しデフォルトデザインをリセット
.entry-content h5 {
font-size: 小見出し文字サイズ割合%;
border-left: 左の縦線の厚さpx solidは普通の線 #縦線の色(カラーコード);
padding-left: 縦線と小見出し文字の間隔を空ける数値em;
margin-left:小見出し全体の位置を右にずらす数値px;
}
・元から記述されているコードは消さないで最後の「 } 」のすぐ下にペーストします。
・他に自分でコードを書いている場合も同様に最後の「 } 」の下に追加でペーストします。
・通常、CSSは下に追加したコードの指示が優先して反映されます。
・↓カラーコードはこのサイトで調べられます。
・↓縦線はsolid(普通の線)の代わりにdotted(点線)など指定できます。
CSSで枠線(ボーダー)をデザインする方法:borderプロパティ | ワードプレステーマTCD
以上です。
ご参考になれば幸いです。
\ ゆるく勉強中 /
【関連記事】
dangomushijouhou.hatenablog.com
dangomushijouhou.hatenablog.com
dangomushijouhou.hatenablog.com